Resource Explorer
GAC can be used for multiple purposes:
to customize a already-existing 3d asset
to create a new asset by piecing together a collection of primitives
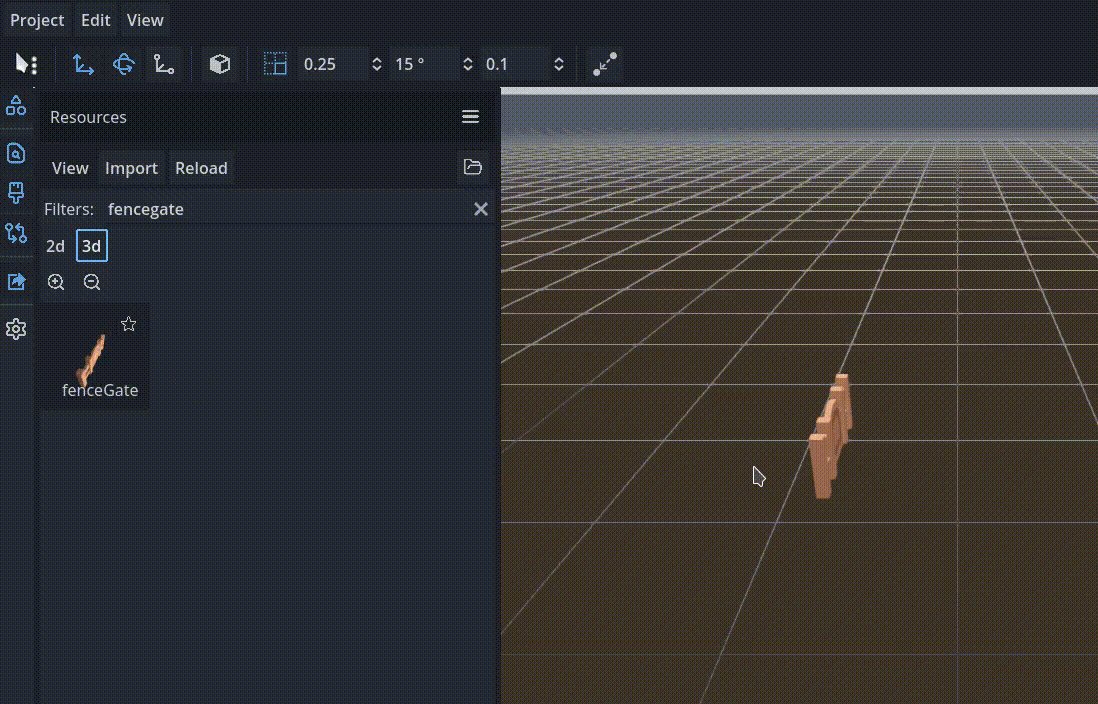
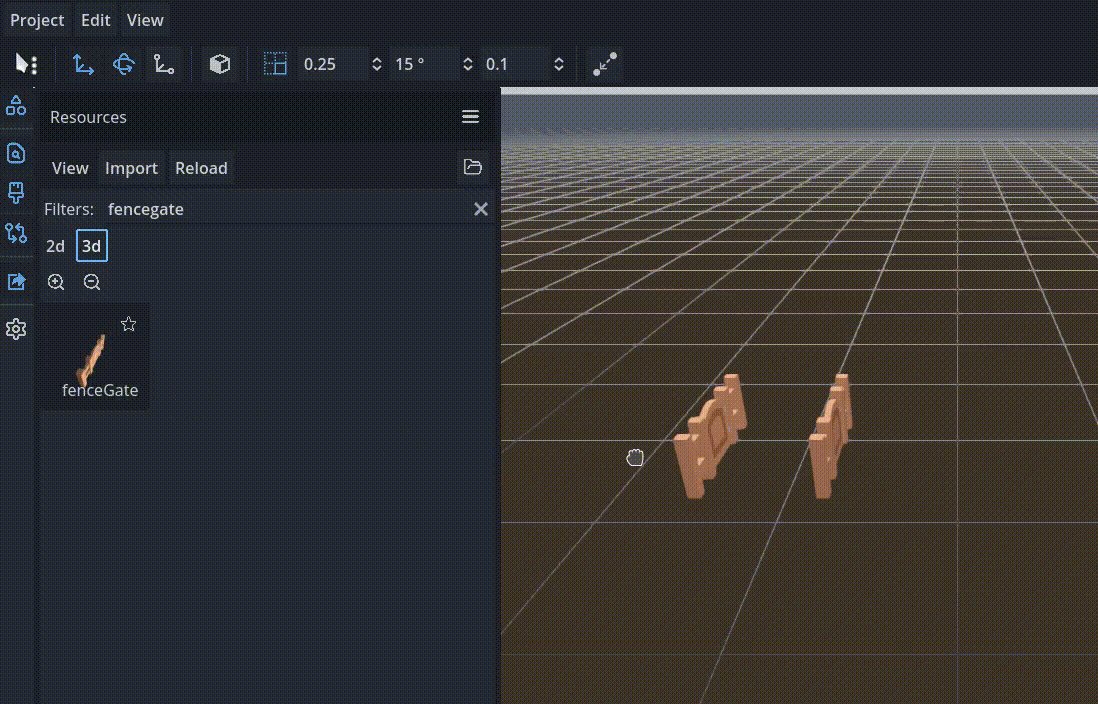
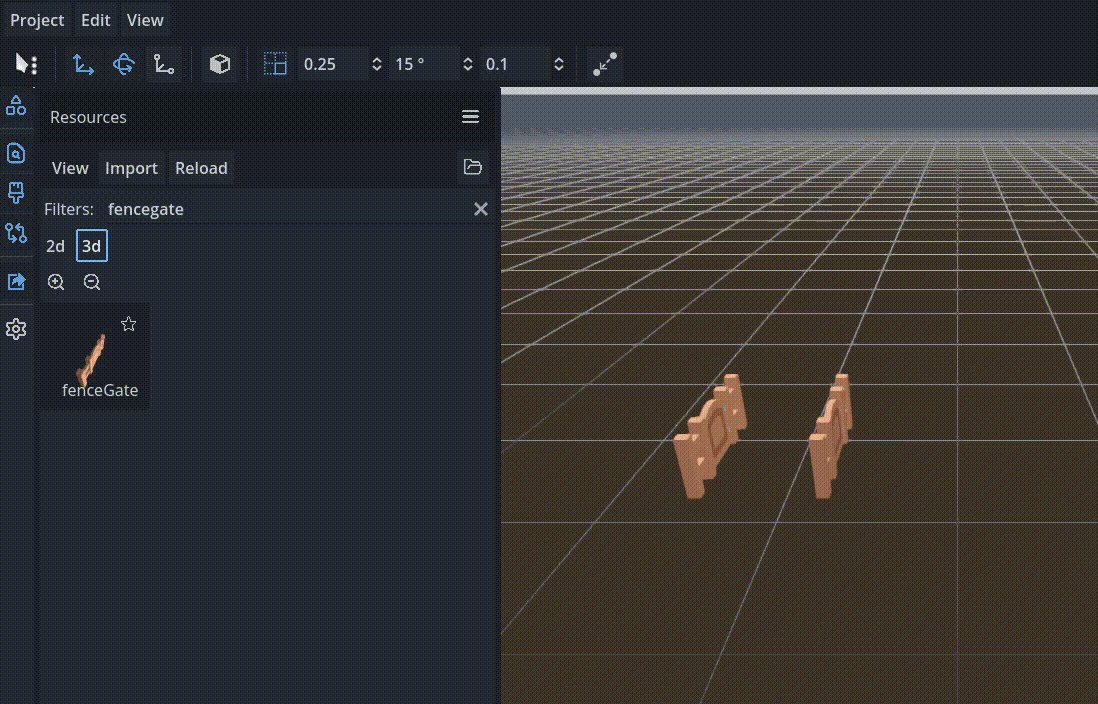
The resource explorer tool lets you pull shapes & models into the scene by dragging and dropping them one by one:

Supported Formats
Formats are guessed from file extensions.
for 3d models:
obj,glb,gltffor 2d textures:
png,jpg/jpeg
Same Data - Multiple Views
The View drop-down let you select how you want to navigate your resources:
with a tree view like a file-system
with a grid of icons, to get a larger preview of each resource
Importing resources
A resource must be imported before it can be used in the app. Importing a file means registering the its location and loading it a first time in order to prepare a preview. The original file is not copied over, and will be read again each time the resource is used, so don’t move it around after it’s imported (or import it again).
The Import button opens a file/folder selector:
if a file is selected, it is added at the root of the imported assets.
if a directory is selected, all supported files are recursively imported, with the same file/folder structure.
If it’s not clear whether a file was properly imported / resources seem messy, the Reload button will parse all imported files again, and update the view.
Filtering
Resources are split in 2 main categories:
3d models, those can be imported into the scene directly
2d textures, those can be applied on 3d models like skins or stickers
The 2d and 3d buttons let you filter which type of resource is shown. The Filters text area can be used to search for specific resources. Finally a resource can be added to favorites by clicking on the ⭐, and will then be shown first in the view.